Soggetti interessati /2
-
Usano una connessione a Internet lenta
-
Usano dei computer palmari
-
usano dei telefonini
-
Non dominano la lingua in cui è scritto il testo

- ... ...
Maurizio Vittoria,
<vittoria@marciana.venezia.sbn.it>
Supponiamo che davanti alla porta
di una biblioteca vi siano dei gradini.
...quella porta è non-accessibile.
Utente:
"Non posso entrare in biblioteca per studiare o per fare delle ricerche! Come faccio?"
Amministrazione:
"Non si preoccupi, può farlo da casa!
Nel nostro sito Web si possono trovare informazioni di ogni tipo, consultare il catalogo, ecc."
Per molte persone questo
(ad oggi)
non è ancora possibile
... Perche?
Ha portato:
Tutto ciò non è supportato dalle
cosiddette
"Tecnologie diverse"
Coloro che:

Si è creata così una nota discriminante:
Utenti "normali"
Utenti con qualche forma di disabilità o che usano tecnologie diverse dal consueto
La discriminanza è la possibilità di
accedere o non accedere
ai servizi tramite il Web.
Si parla di
Accessibilità del Web
Un sito web è accessibile quando:
sono fruibili dagli utenti, indipendentemente:
 Fin dall'inizio Internet è stato "pensato" accessibile:
Fin dall'inizio Internet è stato "pensato" accessibile:
“La potenza del Web sta nella sua universalità.
Garantirne l’accesso a chiunque,
indipendentemente dalla sua disabilità
è un aspetto essenziale”
Tim Berners Lee – Direttore del W3C, "inventore" del Web
Per coloro che operano in siti di pubblica utilità,
accessibilità significa:
Offerta di servizi e risorse
progettati in maniera tale
da essere facilmente utilizzati
da tutti gli utenti
Per usufruire dei personal computer,
le persone con disabilità
devono utilizzare le cosiddette
"tecnologie assistive" (o "ausili")
Le tecnologie assistive effettuano
una conversione "equivalente" dell'informazione
da un organo di senso ad un altro.
Esempi:
Possono utilizzare la tastiera, ma
non il monitor ed il mouse.
Per questo molti di loro lavorano con il DOS,
usando programmi di tipo "solo testo"
(es: Lynx Browser)
Ausili:
Programmi di conversione che trasformano
il contenuto dello schermo:
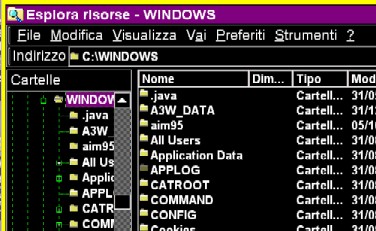
Operano in un ambito di solo testo
(senza grafica, senza mouse, senza script, ...)
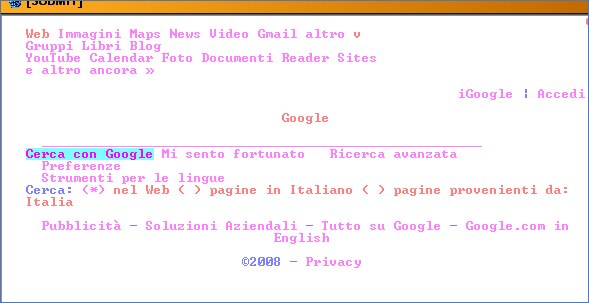
Google, visto con "Lynx browser":

Dispositivo piezoelettrico con una serie di punti
che si alzano e si abbassano a seconda delle lettere
lette sullo schermo
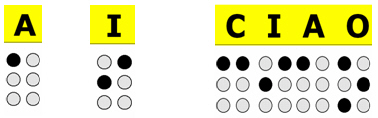
 Trasforma parte dello schermo in una riga scritta in alfabeto Braille
Trasforma parte dello schermo in una riga scritta in alfabeto Braille

Stampano il testo in rilievo, su carta, in caratteri Braille


 Programmi che lavorano in background
Programmi che lavorano in background  Programmi simili agli screen reader, finalizzati alla sola navigazione in internet
Programmi simili agli screen reader, finalizzati alla sola navigazione in internetCome legge una sintesi vocale:
Le Biblioteche, tutta la Pubblica Amministrazione
e gli enti di pubblica utilità,
sono dei fornitori di servizi.
L'accesso ai loro siti internet dovrebbe perciò essere possibile
anche per le persone disabili
e per tutti coloro che usano tecnologie diverse dal consueto
Possono utilizzare la tastiera, il monitor ed il mouse.
In genere hanno bisogno di modificare la postazione di lavoro con opportuni strumenti:
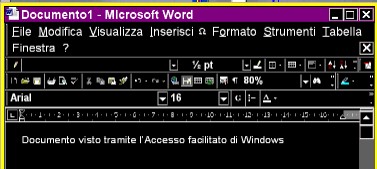
Visione dello schermo attraverso
l'"Accesso facilitato" di Windows:


Non sentono i suoni

Simboli del linguaggio per sordomuti
Ausili:
Hanno difficoltà di movimenti.
Hanno bisogno di strumenti modificati

Trackball con il pulsante del "click"
azionato con il piede

Mouse azionato con i piedi

Tastiere speciali
Per molte tipologie di disabilità
non sono disponibili
tecnologie compensative specifiche
In questi casi l'accessibilità è assicurata
mediante l'utilizzo di
particolari accorgimenti tecnici
e redazionali
nella realizzazione delle pagine del sito Web
Utenti che hanno difficoltà nella percezione dei colori,
per i quali è necessario garantire un
sufficiente contrasto tra testo e sfondo

Utenti affetti da epilessie fotosensibili
Utenti con difficoltà cognitive
Ultime tecnologie ...
 Telefonini ...
Telefonini ...
Per essere fruiti da tutte le tecnologie
i documenti Web devono essere costruiti
con un'attenzione particolare,
secondo alcune regole:
Gli standard per l'accessibilità
Gli standard del Web sono delle tecnologie
ideate e sviluppate dai membri del
World Wide Web Consortium (W3C)
Organismo internazionale nato in collaborazione tra:
Membri attivi (novembre 2008): 414.
La sua missione:
Portare il Web al massimo delle sue potenzialità
e della sua interoperabilità
È un organismo:
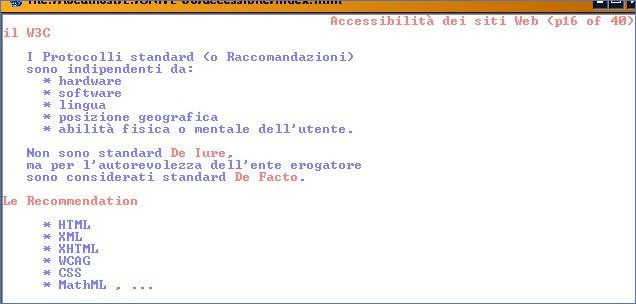
I Protocolli standard (o Recommendations)
sono indipendenti da:
Non sono standard De Iure,
ma per l'autorevolezza dell'ente erogatore
sono considerati standard De Facto.
Facilitando ogni tipo di comunicazione,
tendono a portare il Web al massimo
del suo potenziale e dalla sua interoperabilità
![]()
Il W3C
attraverso la sua attività
Web Accessibility Initiative
(WAI)
ha emanato nel 1999 le
Web Content Accessibility Guidelines 1.0 (WCAG 1.0)
(Linee guida per l'accessibilità ai contenuti del Web)
Sono di una serie di regole
rivolte ai tecnici del Web,
il cui fine primario è promuovere l'accessibilità
e la sua applicazione
Accettate e raccomandate a livello internazionale,
sono considerate fondamentali
per l'accessibilità:
Entro il 2008 dovrebbero uscire ufficialmente
le
WCAG 2.0 (4 principi e 12 linee guida)
Secondo le WCAG 2.0 un sito dovrà essere:
In moltissimi paesi del mondo
sono state emanate delle Leggi
riguardo l'accessibilità dei siti pubblici
In Italia la Pubblica Amministrazione
e gli Enti di Pubblica Utilità sono soggetti alla
Legge 9 gennaio 2004, n. 4
("Legge Stanca")
"Disposizioni per favorire l'accesso dei soggetti disabili
agli strumenti informatici"
Le WCAG 1.0 sono state recepite
anche in Italia,
che ne ha tenuto conto
nel Regolamento
della "Legge Stanca"
Tra i suoi oggetti principali: l'accessibilità dei siti Web
Definizione:
I servizi realizzati tramite sistemi informatici
sono definiti accessibili quando presentano:
Art. 1. (Obiettivi e finalità)
Art. 3. (Soggetti erogatori)
1. La legge si applica a:
Le Amministrazioni Pubbliche sono:
Art. 4. e Art. 9.
(Obblighi per l'accessibilità e Responsabilità)
Sono previste delle sanzioni:
La Legge fornisce specifiche Regole Tecniche
che disciplinano l'accessibilità:
"Requisiti tecnici e i diversi livelli
per l'accessibilità agli strumenti informatici"
(Decreto Ministeriale 8 luglio 2005)
sono 22 Requisiti di accessibilità
ai quali la P.A. deve conformarsi
Sono basati su:
Per conoscere la Legge e i 22 Requisiti:
"Realizzare le pagine e gli oggetti al loro interno
utilizzando tecnologie definite da grammatiche formali
pubblicate nelle versioni più recenti disponibili ..."
...in pratica:
Usare i protocolli standard del Web
L'uso degli standard comporta molti vantaggi:
Per i siti nuovi il Requisito n.1 richiede di utilizzare almeno
HTML 4.01 o preferibilmente
XHTML 1.0, in ogni caso con
DTD di tipo
Strict
Esempi di intestazioni consentite:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
"Non è consentito l'uso dei frame
nella realizzazione di nuovi siti. ..."
Frame:
| Frame 1 (pagina web 1) | |
|
Frame 2 (pagina web 2) |
Frame 3 (pagina web 3) |
I browser non visuali possono usufruire
solo di una pagina alla volta
= disorientamento dell'utente
"Fornire una alternativa testuale equivalente
per ogni oggetto non di testo presente in una pagina ..."
Questa caratteristica
è basilare
per avere almeno un minimo di accessibilità
Immagine: 
Con le immagini disabilitate, senza testo alternativo:
Con le immagini disabilitate, ma con testo alternativo: 
"Garantire che tutti gli elementi informativi
e tutte le funzionalità siano disponibili
anche in assenza del particolare colore utilizzato
per presentarli nella pagina. ..."
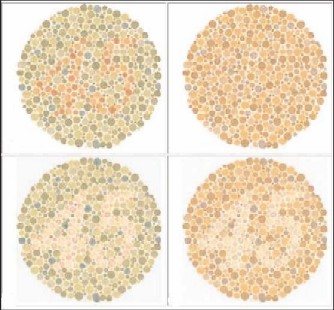
"... per entrare, clicca sul fiore rosa"



Ma un utente affetto da protanopia lo vede così:



Non ci si può basare solo sul colore
"Evitare oggetti e scritte lampeggianti o in movimento
le cui frequenze di intermittenza
possano provocare disturbi da epilessia fotosensibile
o disturbi della concentrazione, ..."
"Garantire che siano sempre distinguibili
il contenuto informativo e lo sfondo,
ricorrendo a un sufficiente contrasto; ..."
Pessimo contrasto: Nel mezzo del cammin di nostra vita...
Buon contrasto: Nel mezzo del cammin di nostra vita...
"... evitare di presentare testi in forma di immagini ..."
Testo in forma di immagine:
![]()
Lo stesso, visto con le immagini disabilitate:
![]()
"Usare i fogli di stile
per controllare la presentazione dei contenuti
e organizzare le pagine
in modo che possano essere lette
anche
quando i fogli di stile siano disabilitati o non supportati."
Separare il contenuto dalla presentazione,
per avere una pagina web più accessibile, snella ed essenziale.
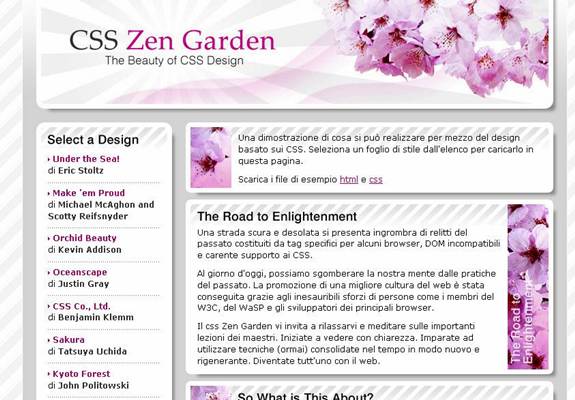
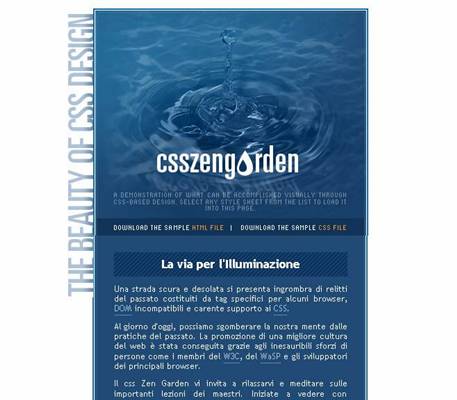
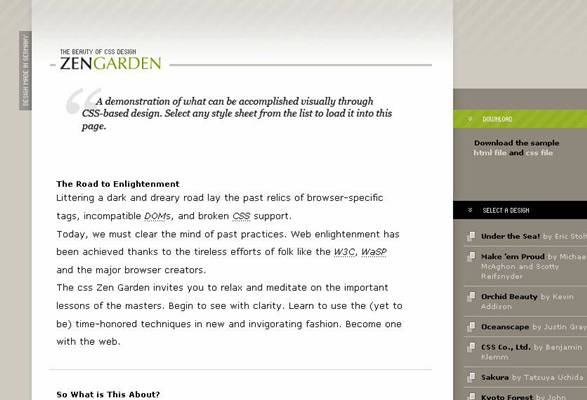
Alcuni esempi da CSS Zen Garden
<http://www.csszengarden.com>:

esempi ...

esempi ...

esempi ...

esempi ...

esempi ...

esempi ...

Ma il contenuto è sempre questo:

Queste slide (XHTML 1.1 Strict)
viste con un browser testuale (Lynx),
senza CSS, immagini o script:

"La presentazione e i contenuti testuali di una pagina
devono potersi adattare alle dimensioni della finestra
del browser utilizzata dall'utente senza sovrapposizione
degli oggetti presenti o perdita di informazioni
tali da rendere incomprensibile il contenuto,
anche in caso di ridimensionamento, ingrandimento
o riduzione dell'area di visualizzazione o dei caratteri
rispetto ai valori predefiniti di tali parametri."
Per garantire sempre la visibilità dei contenuti
"Rendere chiara la destinazione di ciascun collegamento ipertestuale (link) con testi significativi anche se letti indipendentemente dal proprio contesto ..., nonché prevedere meccanismi che consentano di evitare la lettura ripetitiva di sequenze di collegamenti comuni a più pagine."
In pratica:
"Rendere selezionabili e attivabili tramite comandi da tastiere ..., o tramite sistemi di puntamento diversi dal mouse
i collegamenti presenti in una pagina;
... garantire che la distanza verticale di liste di link e la spaziatura orizzontale tra link consecutivi sia di almeno 0,5 em, ... e che le
dimensioni dei pulsanti in un modulo siano tali da rendere chiaramente leggibile l'etichetta in essi contenuta."
In pratica:
L'accessibilità di un sito Web si può verificare attraverso:
Quando si parla di accessibilità
si entra in argomenti
dettati dal buonsenso.
Fuori dai tecnicismi,
l'importante è coltivare
la Cultura dell'accessibilità
come mezzo
di vera democrazia.
![]()
I contenuti di queste slide
sono rilasciati sotto
una Licenza Creative Commons